
- 限定販売ドイリーパターン集の予約はこちら
- Affinity Designer(アフィニティデザイナー)で編み図を描いてます。
- 編み図を描くときに必要な機能-Affinity Designer
- Affinity Designerで実際に編み図を書いてみる
- 限定販売ドイリーパターン集の予約はこちら
こんにちは。
昨日、パターン集で準備してた最後の編み図が描き上がりました〜
もう、すごく綺麗に描けてしまって、ニヤニヤする笑
早く見せたい!もう今すぐ公開したい!
だけど、グッと堪えて…パターン集でお披露目しますね。
限定販売ドイリーパターン集の予約はこちら
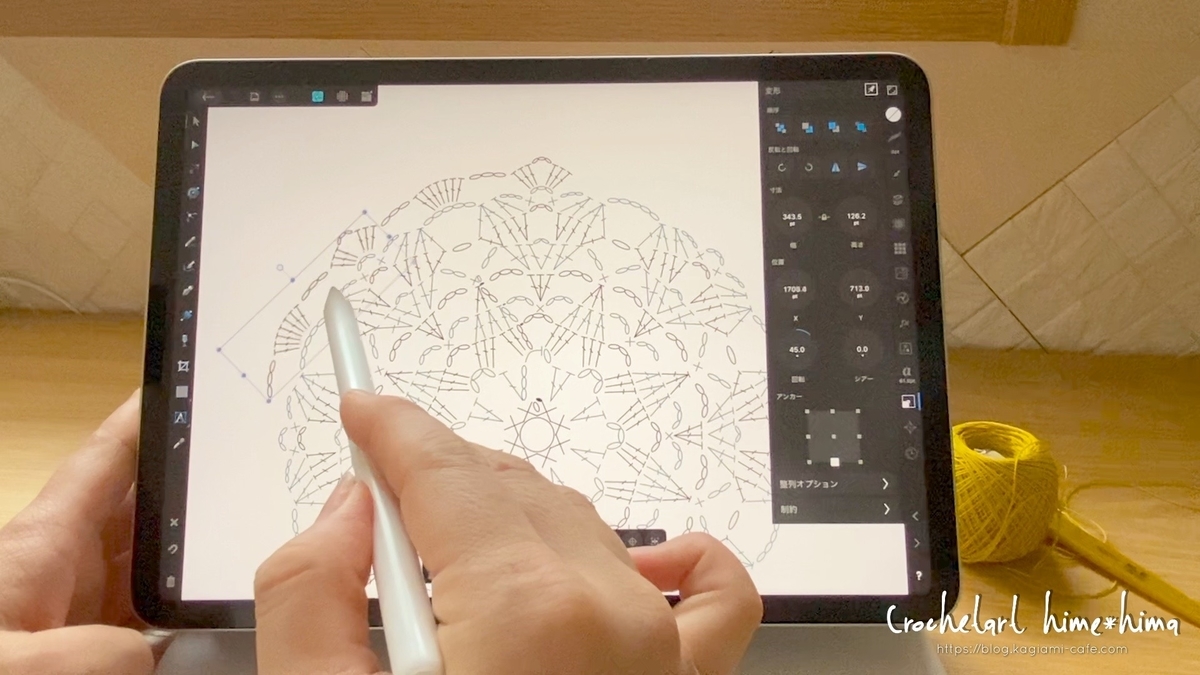
Affinity Designer(アフィニティデザイナー)で編み図を描いてます。
編み図自体は今すぐに公開できないのだけど、その編み図を描いているところを今日はほんの少しだけ見てもらうかなと動画に撮ってみました。
Affinity Designerで編み図を描く動画
本当に描いているところを一部撮影してるだけなので、少し…というかかなりわかりにくいのだけど、それでも描いている雰囲気を感じていただけたら嬉しいです。
編み図を描くときに必要な機能-Affinity Designer
編み図を綺麗に描くには、作った編み図記号の大きさを揃えられることと、向き(角度)がちゃんと指定できること。
特に、ドイリーの全体図を描くときは、一つ一つの編み図記号の角度はすごく大事で、それを数字で指定できるAffinity Designerはかなり優秀。
有料アプリだけど買い切りタイプのアプリだから(サブクスとかじゃないので)それもありがたいですよね。
動画でさらっと紹介しているところを部分的に抜粋して紹介していきますね。
Affinity Designerで実際に編み図を書いてみる
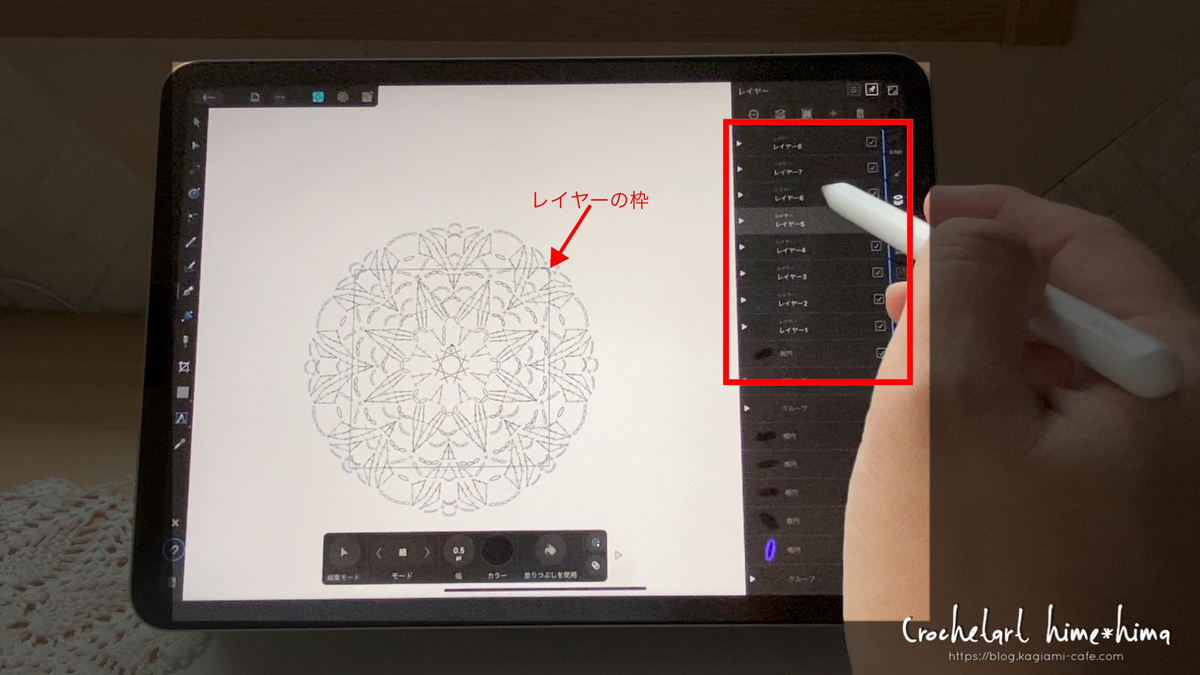
レイヤー機能

以前は、レイヤー機能をあまり使ってなかったんだけど、最近は段数ごとにレイヤーで分けて描くようにしています。
修正があった時とか楽だし、後で各段ごとに色を変えたりも簡単にできます。
あと、編み図記号がたくさん出来てしまって、どれがどの位置の図なのかわからなくなるくらいごちゃごちゃしてくるんですよね。(写真の赤枠のところに作った図が表示されて増えていきます)
それを整理するにも、レイヤー機能は今必須です。
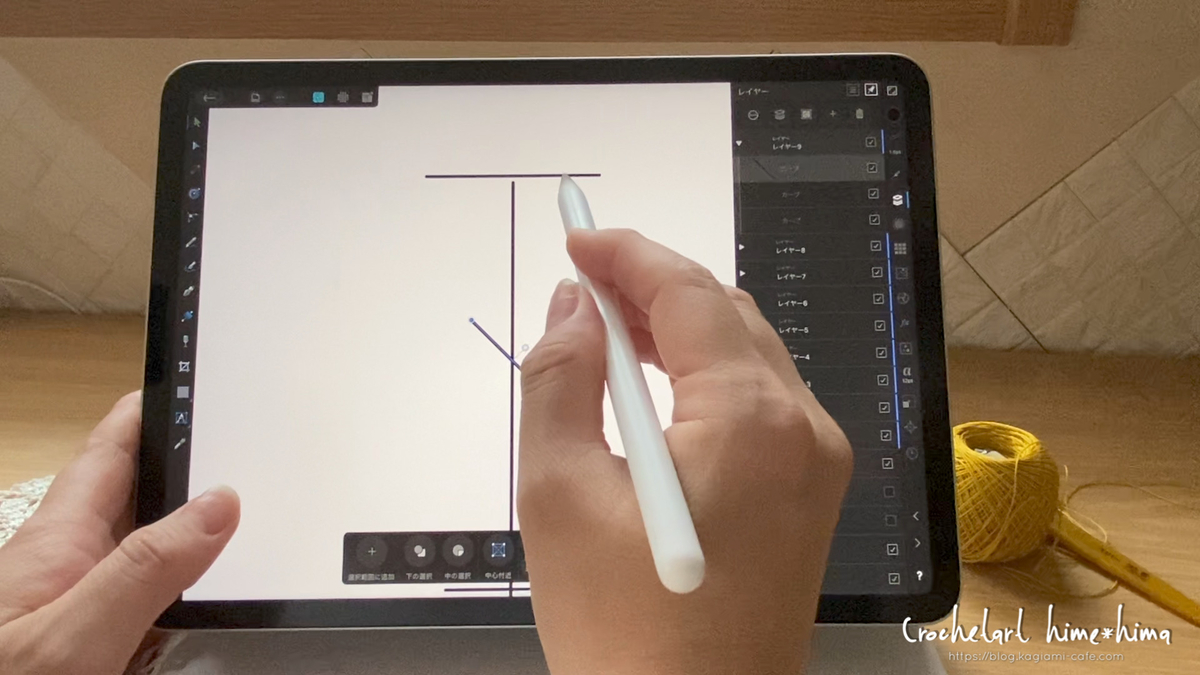
長編み記号を描く”線(ペン)”の機能

Affinity Designerで何が一番わからなかったかと言ったら、この実線の描き方!
使い始めた当初は、このアプリの使い方を説明してる人も少なくて、やり方がイマイチわからず手探りで使ってました。
なので、この線が全然引けない!!
当初は困りましたけど、今はすんなり線を描けて、玉編みのようなちょっとカーブした線もお手の物です笑
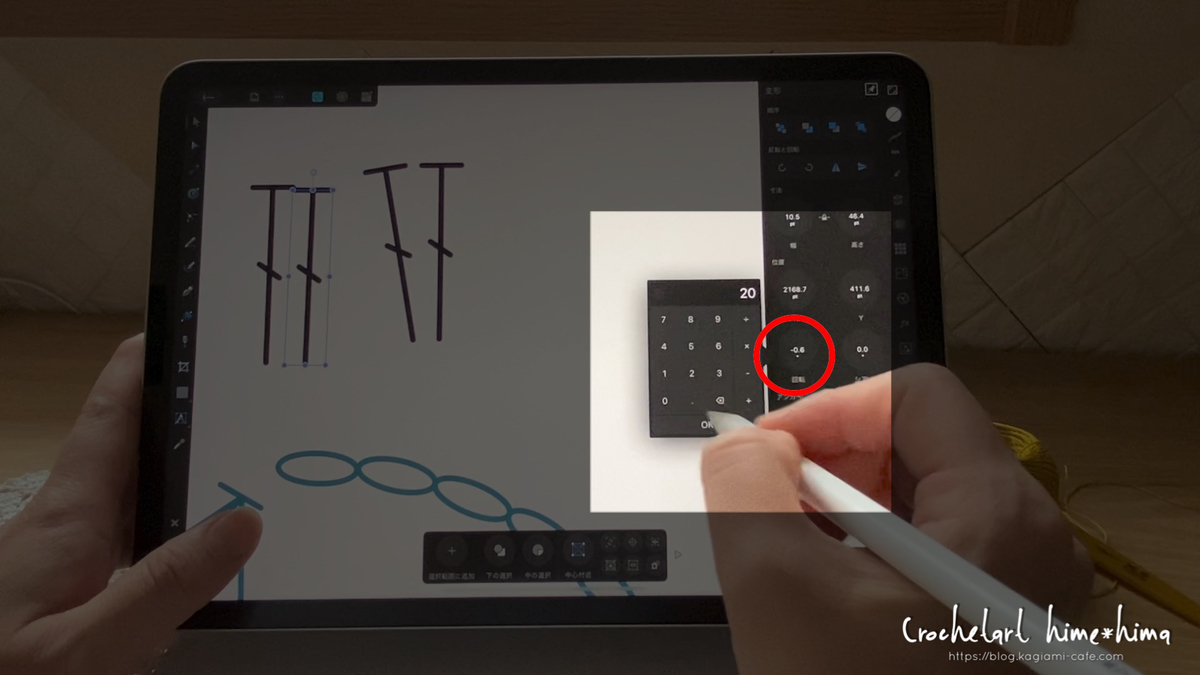
回転機能

1つ作った長編み記号は、複製して使い回します。
他の記号も、1つ描いたらほぼ複製で増やしていくんですけど、複製することで同じ大きさで同じ形の図が使えるし、微妙なズレを防げるので、複製も結構大事なんですよ。
そして、複製した編み図記号は、使う場所によって、角度が違ったりするので、それを回転機能で調整していきます。
ドイリーの編み図は、丸なので、360度を模様が何個あるかで割って計算しながら配置していくんです。
例えば、6模様のデザインのドイリーなら、1つの模様が6回繰り返しで、図にすると60度ずつ回転させながら配置していかないといけないんですよね。
この角度をきちんとしておくことで、綺麗な編み図が描けていきます。
角度大事!!
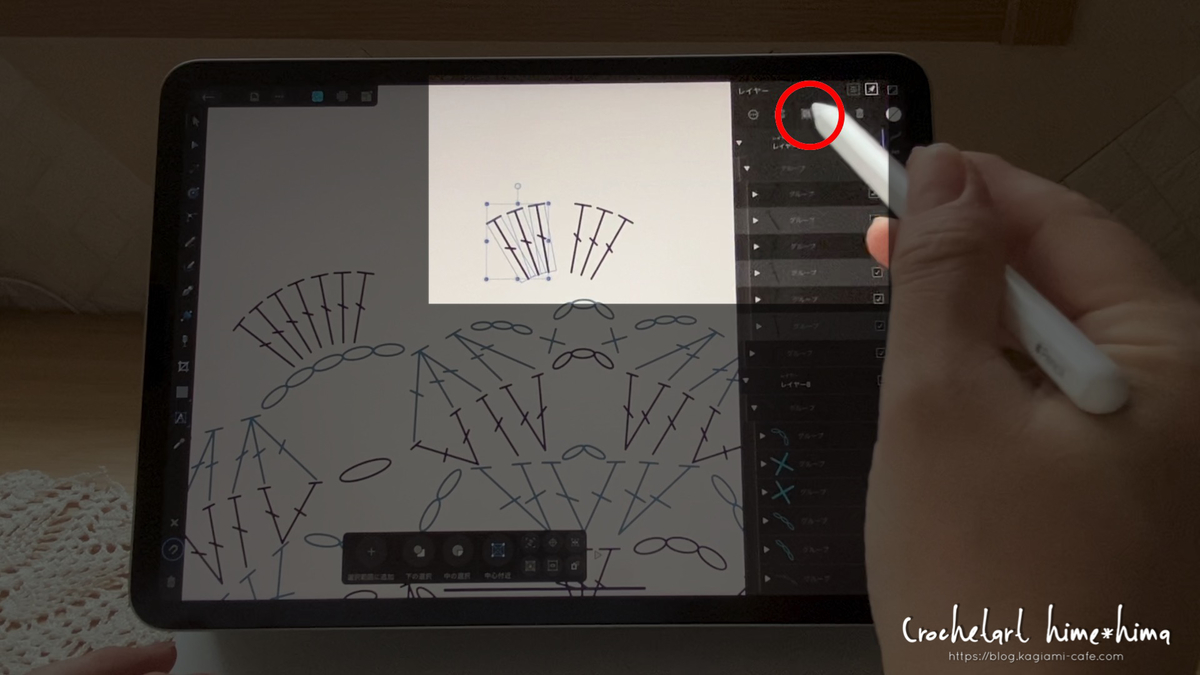
グループ化機能

角度も指定して、形が出来た図は、ひとかたまりごとにグループ化しておきます。
配置するのに楽だし、図が配置場所によってズレてしまうことを防ぐのに、なるべく1段の1模様ずつの単位でグループ化をしておきます。

こんな感じで・・・他にも色々と使う機能があるのだけど、だいたい今紹介した機能を駆使しながら編み図をいつも描いていますよ。
この編み図は、このページの最初でめっちゃ綺麗にかけた〜!!!って言ってたパイナップルドイリーを描いています。
この後、パイナップルの模様を模様を描いていくんですけど…ドイリーが大きすぎて、全体図の編み図は無理でした。
なので、このあと、一部分を削除して描きなおしています。。。
ハート模様のパイナップルドイリーの編み図を描いてました

このドイリーの編み図はパターン集に載せるので、これからもう一度編んでみて間違いがないか確認していきます!
結構な段数のあるドイリーなので、間違いがあると直すのちょっと大変・・・間違いがないことを祈るばかりです。。。